Case:
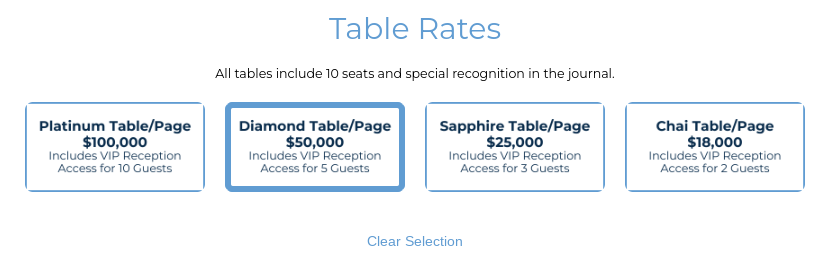
One Israel Fund 2024 is holding a gala night event.
They want attendees to book tables online via their website. Their website is built on WordPress.org and their fee collection system is built using Gravity Forms.
They want guests to book tables via the form by clicking a corresponding image within the Gravity Form.
By a user clicking the image related to the table package they want to buy, a total price should change accordingly.
And finally, a guest should be able to follow through with an online purchase.
Problem:
Currently, the image selection part of the Gravity Form is cobbled together using Javascript, HTML fixes. Not the most elegant of solutions.
The webmaster is tasked with obtaining a more suitable solution.
Request:
- Want to enable functionality where user can click/unclick an image and have it update the dollar total accordingly. Need to have rollover state that indicates the user has selected it, similar to what we have now.
- We want to shorten the width of the Address and Address 2 fields so they’re on one line.
Solution 1:

- User clicks the image of gala table package they want to book
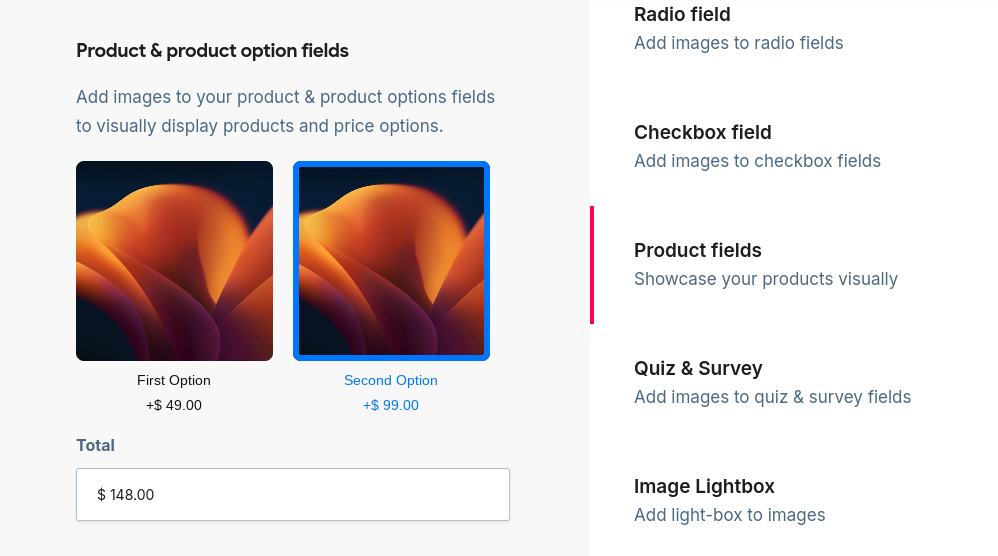
- Image Choices Gravity Forms Add On (JetSloth)
- NOTE: using product field performs the task perfectly:
- selected product is a product in a shopping cart UI
- NOTE: using product field performs the task perfectly:
- Image Choices Gravity Forms Add On (JetSloth)
- Product price matches the image selected by user
- Gravity Forms product field updates the total according to selected image
- Visual indicator on selected image to remind user of their action
- Gravity Forms Image Choice Add On uses CSS choice highlight (blue above)
- If user wants to clear their selection, user clicks text prompt and click clears their selection
- User clicks on the selected image to cancel selection
- Gravity Forms removes selection and highlight along with price disappears
Solution 2:

- Use individual text fields instead.